Fortunatamente WordPress è dotato di un’ampia gamma di opzioni per la sua personalizzazione, e sono disponibili migliaia di plugin che possono aiutarvi a espandere le funzionalità del vostro sito.
In alcuni casi può capitare che abbiate una specifica esigenza che non può essere soddisfatta da un plugin o un tema come ad esempio l’aggiunta di codice personalizzato al vostro sito che può aiutarvi a colmare questa lacuna: calma, non vi preoccupate, questo processo può sembrare scoraggiante ma in realtà è più facile di quanto si possa pensare.
In questo articolo vedremo alcuni dei motivi per cui potreste voler aggiungere del codice personalizzato al vostro sito e i metodi più sicuri per aggiungere codice in WordPress.
Perché aggiungere gli snippet di codice al proprio sito
Come CMS, WordPress offre possibilità quasi illimitate per quanto riguarda la progettazione e lo sviluppo di siti. Gli utenti possono modificare i plugin e i temi esistenti o crearne di propri. Non è necessario imparare un linguaggio di codifica per migliorare il proprio sito, su internet potete trovare molti siti dove reperire snippet di codice già pronti.
Possono essere diversi i motivi per i quali potrebbero servirvi snippet di codice da caricare sul vostro sito: ad esempio, potrebbe servirvi per risolvere un errore o una vulnerabilità di WordPress, oppure potrebbe servirvi per aggiungere nuove funzionalità o migliorare la sicurezza del vostro sito; altre volte l’uso di snippet di codice può essere più pratico dell’installazione di un nuovo tema o plugin.
Come aggiungere snippet di codice nel vostro sito WordPress
L’aggiunta di codice è un procedimento abbastanza semplice, ma è importante assicurarsi che questa procedura venga fatta correttamente, altrimenti potreste danneggiare il vostro sito o cancellare dati importanti. Tenendo presente questo avvertimento, vediamo alcuni dei modi più sicuri per aggiungere snippet di codice a WordPress.
ATTENZIONE: prima di iniziare, vi conviene effettuare il backup del vostro sito; questo vi garantirà di poter ripristinare il sito in caso di problemi dopo l’inserimento del codice.
1. Utilizzare un plugin
Uno dei modi più semplici e sicuri per aggiungere snippet di codice al vostro sito è quello di utilizzare un plugin così non dovrete modificare i file del vostro sito. Esistono diversi plugin che possono essere utilizzati a questo scopo, tra i più famosi ci sono Code Snippets e WPCode – Insert Headers and Footers + Custom Code Snippets.
Code Snippets
Code Snippets è un plugin molto semplice che consente di aggiungere e gestire facilmente l’inserimento di codice nel vostro sito, e può essere utilizzato per il codice da aggiungere nel file functions.php senza bisogno di accedere a questo file, infatti basterà utilizzare l’interfaccia del plugin per effettuare le modifiche.
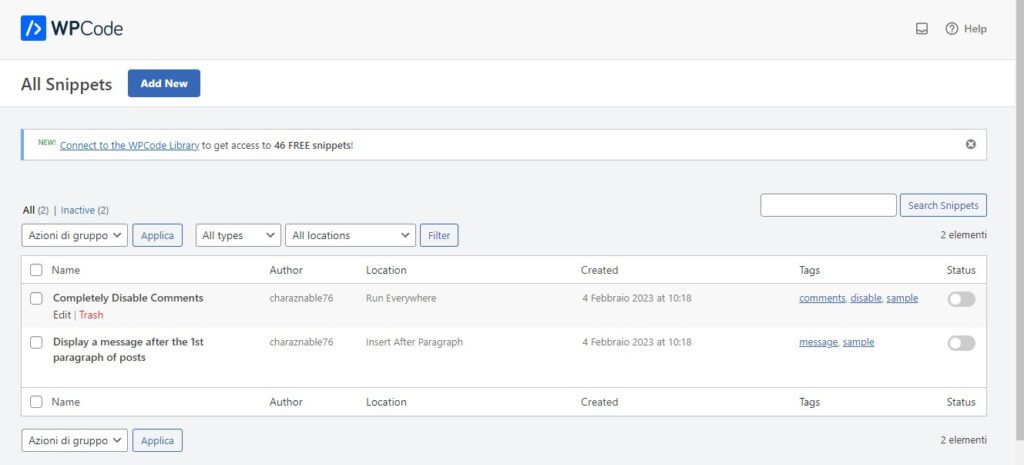
Una volta che avete installato e attivato il plugin, dovete accedere alla voce Snippets nell’area di amministrazione di WordPress da dove è possibile visualizzare e gestire tutti gli snippet di codice personalizzati presenti sul sito:

Per creare un nuovo snippet da aggiungere sul vostro sito, fate clic su Add New; all’apertura della schermata potrete aggiungere il titolo del vostro snippet, e incollare il codice che vi serve.

Potete selezionare la posizione in cui eseguire il codice. Quando avete finito, fate clic su Save Changes and Activate.
WPCode – Insert Headers and Footers + Custom Code Snippets
WPCode – Insert Headers and Footers + Custom Code Snippets può essere usato per aggiungere codice ai file header.php e footer.php del sito, tipo un codice di tracciamento per Google Analytics, Google AdSense e altri servizi. Possiede anche una versione Pro, ma per modifiche semplici vi basterà la versione gratuita disponibile nel repository di WordPress.
Per accedere a tutti gli snippet di codice inseriti, dovete cliccare nella nuova voce del menu Code Snippets.

Si aprirà la schermata con tutti gli snippet presenti.

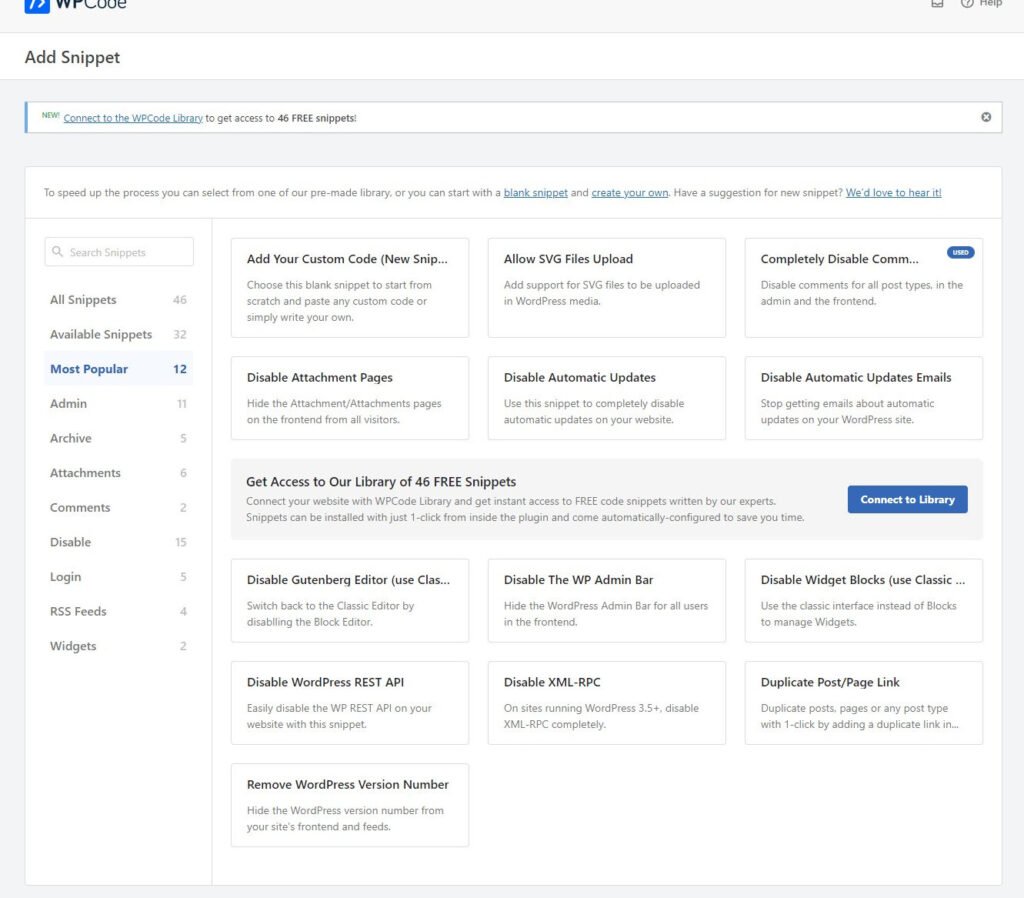
Per inserire un nuovo snippet fate clic su Add New nella schermata oppure su +Add Snippet dal menu.
Il plugin vi mette a disposizione una serie di snippet già pronti che potete aggiungere.

Se vi dovesse servire un codice creato appositamente, fate clic su Add Your Custom Code, si aprirà la schermata.

Potete inserire il codice nelle tre sezioni, ovvero header, body e footer del vostro sito.
Inserite lo snippet di codice e poi fate clic su Save Sinppet per rendere l’inserimento dello snippet effettivo sul vostro sito.
2. Creare un tema child
I temi di WordPress offrono molte opzioni di personalizzazione, tuttavia potreste avere la necessità di modificare il design del vostro sito in modo che risponda alle vostre esigenze, aggiungendo snippet di codice al file functions.php del tema.
Il modo più sicuro per farlo è creare un tema child: si tratta di creare un sottotema del tema principale che si sta utilizzando, con lo scopo di proteggere il tema da eventuali danni che potete arrecare qualora la modifica non funzionasse, inoltre l’aggiunta di codice al tema child aiuterà a preservare le modifiche quando si aggiorna il tema principale.
Per iniziare, dovrete accedere al vostro sito web tramite un client FTP (File Transfer Protocol) come FileZilla, oppure utilizzate il file manager del vostro hosting. Una volta effettuato l’accesso, spostatevi su wp-content > themes nel vostro sito.
Come vedrete, è presente una cartella per ogni tema installato sul sito.

Successivamente, nel vostro computer dovete creare una cartella per il tema; è meglio dare un titolo descrittivo basato sul nome del tema: ad esempio, se il vostro tema attuale è Twenty Twenty One, potete chiamare la cartella del vostro tema child twentytwentyone_childtheme.
Dopo aver creato la cartella, dovete creare un file style.css da caricare al suo interno. Il file dovrà contenere il seguente codice :
/* Theme Name: Twenty Twenty One Child Theme Theme URI: https: //mysite.com/ Description: Tema child peronalizzato. Author: Nome dell'autore del tema child Author URI: httsp: //mysite.com/ Template: twentytwentyone Version: 0.1 */
Dovrete personalizzare le informazioni in base al nome del tema utilizzato, in questo caso abbiamo adottato il tema Twenty Twenty One; l’importante è che la variabile “Template” corrisponda al nome della cartella del tema del genitore, nel nostro caso twentytwentyone.
È inoltre necessario richiamare il file CSS del tema principale all’interno del file style.css del tema child, basta aggiungere questa riga di codice:
@import url("../twentytwentyone/style.css");
Ricordatevi di cambiare “twentytwentyone” in modo che corrisponda al nome del tema che state utilizzando.
Appena avete completato queste modifiche salvare il file style.css nella cartella del tema child.
Dovrete creare anche il file functions.php per il vostro tema child; al suo interno incollate queste righe di codice PHP:
<?php //* Write your code here
Salvate il file e aggiungetelo al vostro tema child, poi utilizzate il vostro client FTP (come citato in precedenza Filezilla) e caricate la cartella contenente il tema child in wp-content > themes.

Il passo successivo consiste nell’attivare il tema: per attivare il nuovo tema appena caricato dovete andare nella Bacheca del vostro sito WordPress e andare su Aspetto > Temi dove vedrete il tema child appena caricato.

È sufficiente fare clic su Attiva e il tema child sarà attivo.
Per aggiungere gli snippet di codice al tema child, andate su Aspetto > Editor del tema.

Selezionare il file che si desidera personalizzare, di solito è il file functions.php quello idoneo per caricare codice:

Quando avete finito con le modifiche, fate clic su Aggiorna file per rendere attivo il codice caricato.
